background-color:#FFFFFF;text-align:center;">
微信小程序还没正式发布就已经迅速成为大家讨论的焦点,那么大家可能觉得只有收到内测邀请才能体验小程序的开发流程,其实不然,大家都可以体验,下面就带大家一起了解。
下载微信 Web 开发者工具
首先,微信给我们提供了它自己的小程序集成开发工具,只需要到这个页面下载即可:
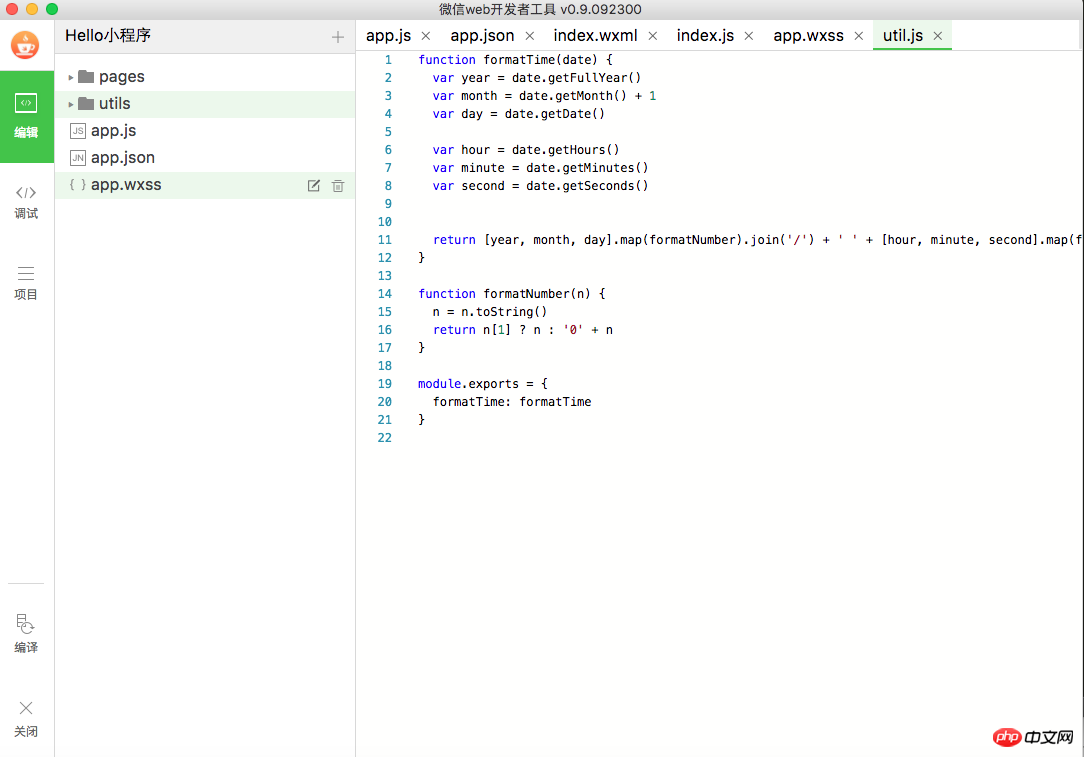
下载完成后,打开开发者工具,会有一个扫码登录界面。 用你的微信扫码就可以登录进来了, 然后开发者工具会帮我们创建一个默认工程,项目的文件结构如下:

所有的代码编辑以及运行预览都可以在这个开发者工具中进行。接下来咱们看看微信小程序的项目结构。
项目结构
如上图,首先在根目录中有三个文件 app.js, app.json, app.wxss。 其中 app.js 是程序主入口的脚本文件, app.json 是全局配置文件, app.wxss 是小程序的样式表文件。
先来看看 app.json :
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
} 







网友留言2