
以设置vue代码字体颜色高亮为例:
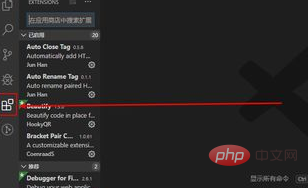
首先打开vs code软件,然后点击左侧中的扩展功能,如下图所示:

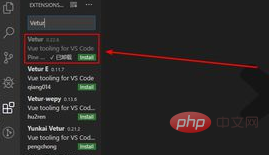
在扩展功能窗口中输入Vetur,在搜索出的插件中选择第一个后面的Install,如下图所示:

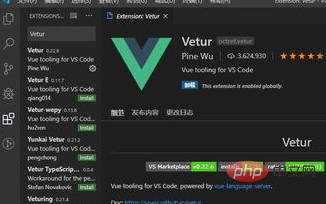
安装成功之后会如下图所示:

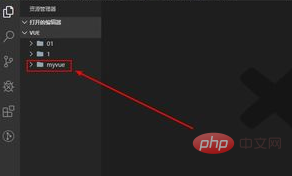
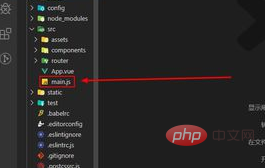
然后打开vue项目,如下图所示:

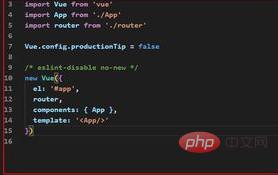
我的vue项目名称为myvue,打开它选择里面的main.js文件,如下图所示:

打开main.js文件后,可以看到,代码已经高亮显示了。

相关推荐:vscode/" target="_blank">vscode教程
以上就是vscode设置代码字体颜色高亮的详细内容,更多请关注其它相关文章!








网友留言2