这篇文章主要介绍了微信小程序 ui与容器组件总结的相关资料,需要的朋友可以参考下
微信小程序 UI与容器组件总结
1.总结与概述
2.容器组件
2.1 组件容器(view)
2.2 可滚动视图容器(scroll-view)
2.3 滑块视图容器(swiper)
1.总结与概述
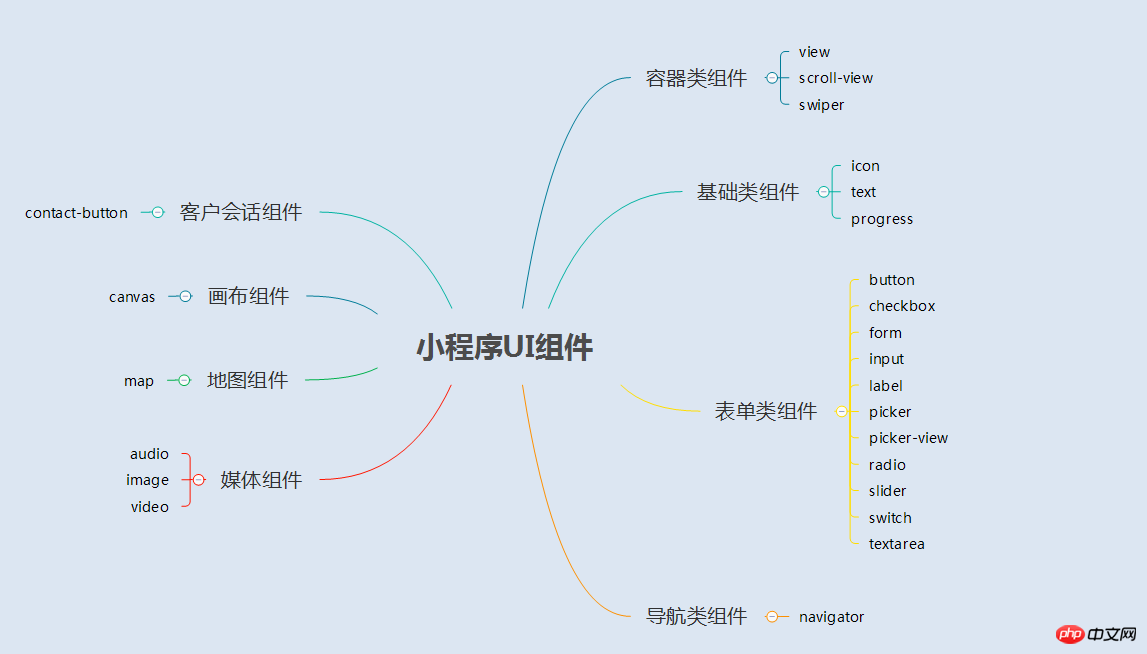
1.1 UI组件总结图
1.2 概述
小程序的UI组件也就是定义用户界面的一系列标签,类似于html标签。一个完整用户响应过程:事件触发——>UI组件接收到事件——>触发js函数响应事件——>更新UI
2.容器组件
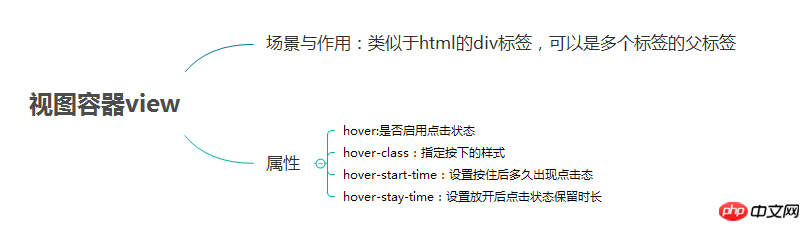
2.1 容器组件(view)
(1)总结

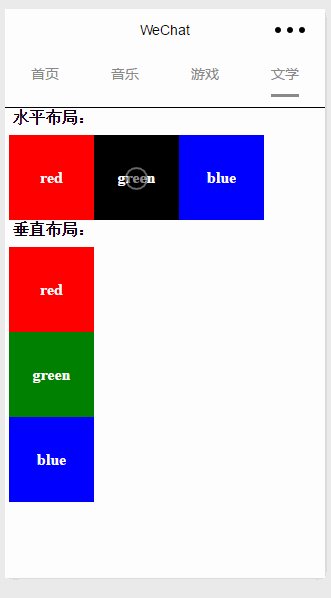
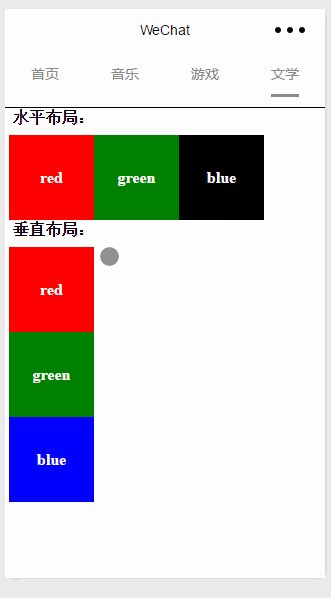
(2)例子
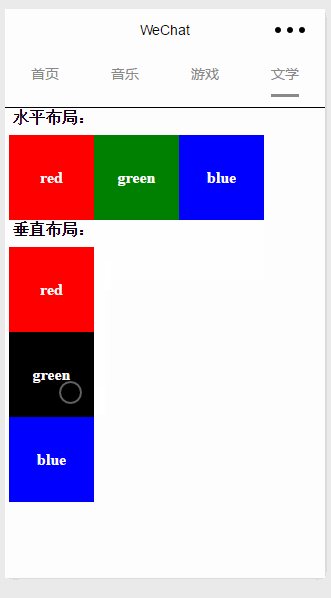
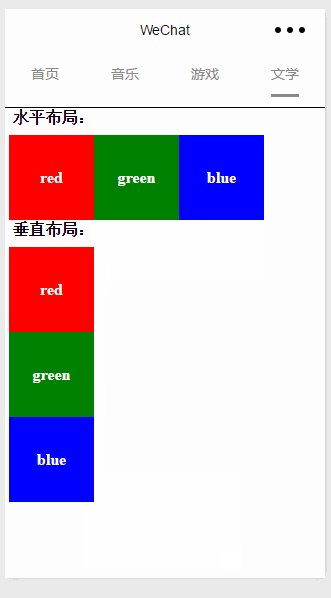
效果图

page.wxml
<view> <text>水平布局:</text> <view> <view><text>red</text></view> <view><text>green</text></view> <view><text>blue</text></view> </view></view><view> <text>垂直布局:</text> <view> <view><text>red</text></view> <view><text>green</text></view> <view><text>blue</text></view> </view></view>








网友留言2